So, it’s clear that people use mobile more to access the internet than on desktop. By looking at these records, website owners are trying to create a mobile app for their website. While creating an app for a website, a developer has two options – Progressive and Native apps.
What are Progressive Web Apps & How do they Compare with Native Apps?
Progressive Web Apps, also known as PWA, are very different from native apps. And how they differ from each other; we will discuss this in this article. So, let’s check out Progressive Web apps and how they compare with Native apps.
Progressive Apps
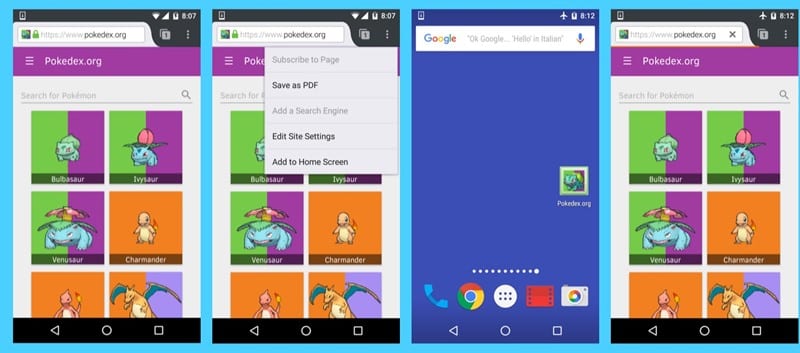
These are generally not the applications but the web form of templates that tend to look like native applications. You get to have the fully functional parts of the websites in a progressive form of app-style implementation. Now greater time and effort are utilized to make such an amazing app-like structure that flows over the internet, and anyone can access it through the web. HTML, PHP, and the core javascript are used to make progressive app-style websites. The makers should think of shifting to the progressive style of apps for their websites to give users the most efficient usability and interference.
Native Apps
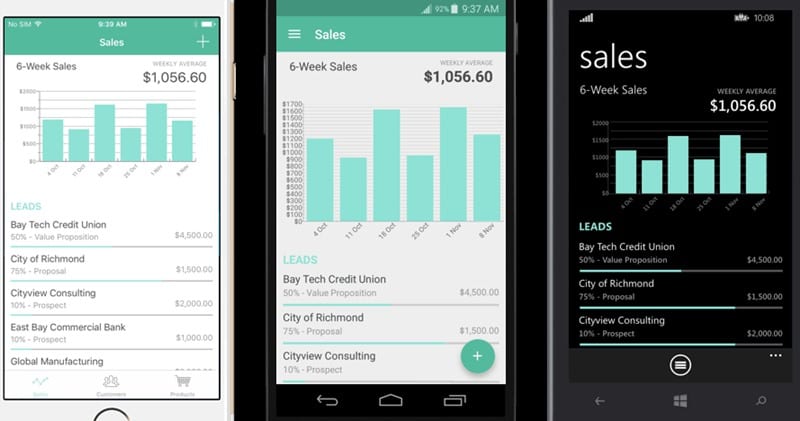
No long explanation would be required to make you understand the native apps. These are the usual apps that you install on your device and hence be able to use either in the offline mode or with the internet connectivity. The best part of the native apps is that the whole interface is preloaded, and the users must load the main dynamic part of the content inside the app through the internet. Some native apps are a Facebook app, Messenger app, etc. These apps are a good way to make your joined community enjoy your services and the content in a better way. The progressive app style is focused on all-new users, and it is aimed to provide a top-notch experience so that they might become regular users. Progressive web apps are very different from Native apps. So, this is the actual difference between Progressive web apps. If you are still confused, let us know in the comment box below.
Δ